Step 1: Create Payment Order
We start by performing a POST request towards the paymentorder resource in
order to create a Payment Order.
To minimize the risk for
a challenge request (Strong Customer Authentication – “SCA”) on card payments,
it’s recommended that you add as much data as possible to the riskIndicator
object in the request below.
GDPR: GDPR
sensitive data such as email, phone numbers and social security numbers must
not be used directly in request fields such as payerReference. If it is
necessary to use GDPR sensitive data, it must be hashed and then the hash can be
used in requests towards Swedbank Pay.
Payment Url
For our Seamless Views, the field called paymentUrl will be used when the
payer is redirected out of the Seamless View (the iframe). The payer is
redirected out of frame when selecting payment methods which trigger SCA.
This includes 3-D Secure card payments, installment account, invoice, MobilePay,
monthly invoice payments, Trustly and Vipps.
The URL should represent the page of where the Payment Order Seamless View was
hosted originally, such as the checkout page, shopping cart page, or similar.
Basically, paymentUrl should be set to the same URL as that of the page where
the JavaScript for the Seamless View was added to in order to initiate the
payment process.
Please note that the paymentUrl must be able to invoke the same JavaScript URL
from the same Payment Order as the one that initiated the payment process
originally, so it should include some sort of state identifier in the URL. The
state identifier is the ID of the order, shopping cart or similar that has the
URL of the Payment stored.
With paymentUrl in place, the retry process becomes much more convenient for
both the integration and the payer.
Request
Payment Order Request
Request
1
2
3
4
POST /psp/paymentorders HTTP/1.1
Host: api.externalintegration.payex.com
Authorization: Bearer <AccessToken>
Content-Type: application/json;version=3.x/2.0
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
{
"paymentorder": {
"operation": "Purchase",
"currency": "SEK",
"amount": 1500,
"vatAmount": 375,
"description": "Test Purchase",
"userAgent": "Mozilla/5.0...",
"language": "sv-SE",
"generatePaymentToken": false,
"generateRecurrenceToken": false,
"generateUnscheduledToken": false,
"urls": {
"hostUrls": [ "https://example.com", "https://example.net" ],
"completeUrl": "https://example.com/payment-completed",
"cancelUrl": "https://example.com/payment-cancelled",
"paymentUrl": "https://example.com/perform-payment",
"callbackUrl": "https://api.example.com/payment-callback",
"termsOfServiceUrl": "https://example.com/termsandconditions.pdf",
"logoUrl": "https://example.com/logo.png"
},
"payeeInfo": {
"payeeId": "5cabf558-5283-482f-b252-4d58e06f6f3b",
"payeeReference": "AB832",
"payeeName": "Merchant1",
"productCategory": "A123",
"orderReference": "or-123456",
"subsite": "MySubsite"
},
"payer": {
"email": "olivia.nyhuus@swedbankpay.com",
"msisdn": "+4798765432",
"workPhoneNumber" : "+4787654321",
"homePhoneNumber" : "+4776543210"
},
"orderItems": [
{
"reference": "P1",
"name": "Product1",
"type": "PRODUCT",
"class": "ProductGroup1",
"itemUrl": "https://example.com/products/123",
"imageUrl": "https://example.com/product123.jpg",
"description": "Product 1 description",
"discountDescription": "Volume discount",
"quantity": 5,
"quantityUnit": "pcs",
"unitPrice": 300,
"discountPrice": 0,
"vatPercent": 2500,
"amount": 1500,
"vatAmount": 375
}
],
"riskIndicator": {
"deliveryEmailAddress": "olivia.nyhuus@swedbankpay.com",
"deliveryTimeFrameIndicator": "01",
"preOrderDate": "19801231",
"preOrderPurchaseIndicator": "01",
"shipIndicator": "01",
"giftCardPurchase": false,
"reOrderPurchaseIndicator": "01",
"pickUpAddress": {
"name": "Olivia Nyhus",
"streetAddress": "Saltnestoppen 43",
"coAddress": "",
"city": "Saltnes",
"zipCode": "1642",
"countryCode": "NO"
}
}
}
}
paymentOrder
object
check
operation
string
check
Determines the initial operation, defining the type of payment order created. Possible options are Purchase, Abort Verify, UnscheduledPurchase, Recur and Payout.
currency
string
check
amount
integer
check
The transaction amount (including VAT, if any) entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK.
vatAmount
integer
check
The payment’s VAT (Value Added Tax) amount, entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK. The vatAmount entered will not affect the amount shown on the payment page, which only shows the total amount. This field is used to specify how much of the total amount the VAT will be. Set to 0 (zero) if there is no VAT amount charged.
description
string
check
generatePaymentToken
bool
false.
generateRecurrenceToken
bool
false.
generateUnscheduledToken
bool
false.
userAgent
string
check
The user agent of the payer. Should typically be set to the value of the User-Agent header sent by the payer’s web browser.
language
string
check
urls
object
check
urls object, containing the URLs relevant for the payment order.
hostUrls
array
check
completeUrl
string
check
The URL that Swedbank Pay will redirect back to when the payer has completed their interactions with the payment. This does not indicate a successful payment, only that it has reached a final (complete) state. A GET request needs to be performed on the payment order to inspect it further. See completeUrl for details.
cancelUrl
string
abort request of the payment or paymentorder.
paymentUrl
string
The paymentUrl represents the URL that Swedbank Pay will redirect back to when the view-operation needs to be loaded, to inspect and act on the current status of the payment, such as when the payer is redirected out of the Seamless View (the <iframe>) and sent back after completing the payment. paymentUrl is only used in Seamless Views and should point to the page of where the Payment Order Seamless View is hosted. If both cancelUrl and paymentUrl is sent, the paymentUrl will used. Trustly will only be available if the paymentUrl is provided while using Seamless View. When using Redirect, Trustly will appear regardless.
callbackUrl
string
check
The URL that Swedbank Pay will perform an HTTP POST against every time a transaction is created on the payment order. See callback for details.
termsOfServiceUrl
string
check
The URL to the terms of service document which the payer must accept in order to complete the payment. HTTPS is a requirement.
logoUrl
string
check
With permission and activation on your contract (if you are using Seamless View), sending in a logoUrl will replace the Swedbank Pay logo with the logo sent in. If you do not send in a logoUrl, then no logo and no text is shown. Without permission or activation on your contract, sending in a logoUrl has no effect. The logo must be a picture with maximum 50px height and 400px width. Requires HTTPS. Read more about this in Custom Logo .
payeeInfo
object
check
The payeeInfo object, containing information about the payee (the recipient of the money). See payeeInfo for details.
payeeId
string
check
payeeReference
string(30)
check
A unique reference from the merchant system. Set per operation to ensure an exactly-once delivery of a transactional operation. Length and content validation depends on whether the transaction.number or the payeeReference is sent to the acquirer. If Swedbank Pay handles the settlement, the transaction.number is sent to the acquirer and the payeeReference must be in the format of A-Za-z0-9 and string(30). If you handle the settlement, Swedbank Pay will send the payeeReference and it will be limited to the format of string(12). All characters must be digits. In Invoice Payments payeeReference is used as an invoice/receipt number, if the receiptReference is not defined.
payeeName
string
productCategory
string(50)
orderReference
string(50)
subsite
string(40)
The subsite field can be used to perform a split settlement on the payment. The different subsite values must be resolved with Swedbank Pay reconciliation before being used. If you send in an unknown subsite value, it will be ignored and the payment will be settled using the merchant’s default settlement account. Must be in the format of A-Za-z0-9.
payer
object
payer object containing information about the payer relevant for the payment order.
email
string
msisdn
string
workPhoneNumber
string
homePhoneNumber
string
orderItems
array
check
The array of items being purchased with the order. Note that authorization orderItems will not be printed on invoices, so lines meant for print must be added in the Capture request. The authorization orderItems will, however, be used in the Merchant Portal when captures or reversals are performed, and might be shown other places later. It is required to use this field to be able to send Capture orderItems. Capture requests should only contain items meant to be captured from the order.
reference
string
check
name
string
check
type
string
check
PRODUCT, SERVICE, SHIPPING_FEE, PAYMENT_FEE DISCOUNT, VALUE_CODE or OTHER. The type of the order item. PAYMENT_FEE is the amount you are charged with when you are paying with invoice. The amount can be defined in the amount field below.
class
string
check
MobilePhone. Note that class cannot contain spaces and must follow the regex pattern [\w-]*. Swedbank Pay may use this field for statistics.
itemUrl
string
imageUrl
string
description
string
A textual description of the purchase. Maximum length is 40 characters.
discountDescription
string
quantity
number
check
quantityUnit
string
check
pcs, grams, or similar. This is used for your own book keeping.
unitPrice
integer
check
discountPrice
integer
vatPercent
integer
check
25% becomes 2500.
amount
integer
check
The transaction amount (including VAT, if any) entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK.
vatAmount
integer
check
The payment’s VAT (Value Added Tax) amount, entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK. The vatAmount entered will not affect the amount shown on the payment page, which only shows the total amount. This field is used to specify how much of the total amount the VAT will be. Set to 0 (zero) if there is no VAT amount charged.
riskIndicator
array
deliveryEmailAdress
string
deliveryTimeFrameIndicator
string
`01` (Electronic Delivery)
`02` (Same day shipping)
`03` (Overnight shipping)
`04` (Two-day or more shipping)
preOrderDate
string
preOrderPurchaseIndicator
string
`01` (Merchandise available)
`02` (Future availability)
shipIndicator
string
`01` (Ship to cardholder's billing address)
`02` (Ship to another verified address on file with merchant)
`03` (Ship to address that is different than cardholder's billing address)
`04` (Ship to Store / Pick-up at local store. Store address shall be populated in shipping address fields)
`05` (Digital goods, includes online services, electronic giftcards and redemption codes)
`06` (Travel and Event tickets, not shipped)
`07` (Other, e.g. gaming, digital service)
giftCardPurchase
bool
reOrderPurchaseIndicator
string
`01` (First time ordered)
`02` (Reordered).
pickUpAddress
object
name
string
streetAddress
string
coAddress
string
city
string
zipCode
string
countryCode
string
Payment Order Response
Response
1
2
3
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8; version=3.x/2.0
api-supported-versions: 3.x/2.0
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
{
"paymentorder": {
"id": "/psp/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce",
"instrument": "CreditCard",
"paymentToken" : "5a17c24e-d459-4567-bbad-aa0f17a76119",
"recurrenceToken": 2c327f17-1818-425a-9657-5d7d69778b31,
"unscheduledToken": 064c3cbd-9401-4356-aba2-92cc3484313b,
"created": "2020-06-22T10:56:56.2927632Z",
"updated": "2020-06-22T10:56:56.4035291Z",
"operation": "Purchase",
"state": "Ready",
"currency": "SEK",
"amount": 10000,
"vatAmount": 0,
"orderItems": {
"id": "/psp/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce/orderitems"
},
"description": "test description",
"initiatingSystemUserAgent": "swedbankpay-sdk-dotnet/3.0.1",
"userAgent": "Mozilla/5.0",
"language": "sv-SE",
"urls": {
"id": "/psp/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce/urls"
},
"payeeInfo": {
"id": "/psp/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce/payeeInfo"
},
"payments": {
"id": "/psp/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce/payments"
},
"currentPayment": {
"id": "/psp/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce/currentpayment"
},
"items": [
{
"creditCard": {
"cardBrands": [
"Visa",
"MasterCard"
]
}
}
]
}
"operations": [
{
"method": "PATCH",
"href": "https://ecom.externalintegration.payex.com/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce",
"rel": "update-paymentorder-updateorder",
"contentType": "application/json"
},
{
"method": "PATCH",
"href": "https://api.externalintegration.payex.com/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce",
"rel": "update-paymentorder-abort",
"contentType": "application/json"
},
{
"method": "PATCH",
"href": "https://ecom.externalintegration.payex.com/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce",
"rel": "update-paymentorder-expandinstrument",
"contentType": "application/json"
},
{
"method": "GET",
"href": "https://ecom.externalintegration.payex.com/paymentmenu/5a17c24e-d459-4567-bbad-aa0f17a76119?_tc_tid=30f2168171e142d38bcd4af2c3721959",
"rel": "redirect-paymentorder",
"contentType": "text/html"
},
{
"method": "GET",
"href": "https://ecom.externalintegration.payex.com/paymentmenu/core/scripts/client/px.paymentmenu.client.js?token=5a17c24e-d459-4567-bbad-aa0f17a76119&culture=nb-NO&_tc_tid=30f2168171e142d38bcd4af2c3721959",
"rel": "view-paymentorder",
"contentType": "application/javascript"
}
]
}
paymentOrder
object
id
string
The relative URL and unique identifier of the paymentorder resource . Please read about URL Usage to understand how this and other URLs should be used in your solution.
instrument
string
paymentToken
string
generatePaymentToken: true was used. Enables future one-click payments – with the same token.
recurrenceToken
string
generateRecurrenceToken: true was used. Enables future recurring payments – with the same token.
unscheduledToken
string
generateUnscheduledToken: true was used. Enables future unscheduled payments – with the same token.
created
date(string)
updated
date(string)
operation
string
Purchase
state
string
Ready, Pending, Failed or Aborted. Indicates the state of the payment order. Does not reflect the state of any ongoing payments initiated from the payment order. This field is only for status display purposes.
currency
enum(string)
DKK, EUR, NOK or SEK). Some payment methods are only available with selected currencies.
amount
integer
The transaction amount (including VAT, if any) entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK.
vatAmount
integer
The payment’s VAT (Value Added Tax) amount, entered in the lowest monetary unit of the selected currency. E.g.: 10000 = 100.00 SEK, 5000 = 50.00 SEK. The vatAmount entered will not affect the amount shown on the payment page, which only shows the total amount. This field is used to specify how much of the total amount the VAT will be. Set to 0 (zero) if there is no VAT amount charged.
description
string(40)
A textual description of the purchase. Maximum length is 40 characters.
userAgent
string
The user agent of the payer. Should typically be set to the value of the User-Agent header sent by the payer’s web browser.
language
string
Allowed locale code values: sv-SE, nb-NO, da-DK, en-US or fi-FI.
urls
id
urls resource where all URLs related to the payment order can be retrieved.
payeeInfo
id
payeeInfo resource where information related to the payee can be retrieved.
payers
id
payer resource where information about the payer can be retrieved.
orderItems
id
orderItems resource where information about the order items can be retrieved.
metadata
id
metadata resource where information about the metadata can be retrieved.
payments
id
payments resource where information about all underlying payments can be retrieved.
currentPayment
id
currentPayment resource where information about the current – and sole active – payment can be retrieved.
operations
array
The array of operations that are possible to perform on the payment order in its current state.
Response
The response should include this (abbreviated for brevity):
Response
1
2
HTTP/1.1 201 Created
Content-Type: application/json
1
2
3
4
5
6
7
8
9
10
11
12
13
{
"paymentorder": {
"id": "/psp/paymentorders/09ccd29a-7c4f-4752-9396-12100cbfecce"
},
"operations": [
{
"href": "&_tc_tid=30f2168171e142d38bcd4af2c3721959",
"rel": "view-paymentorder",
"method": "GET",
"contentType": "application/javascript"
}
]
}
| Field | Type | Description |
|---|---|---|
paymentOrder |
object |
The payment order object. |
id |
string |
The relative URL and unique identifier of the paymentorder resource . Please read about URL Usage to understand how this and other URLs should be used in your solution. |
operations |
array |
The array of operations that are possible to perform on the payment order in its current state. |
The paymentorder object is abbreviated since it’s just the id and
operations we are interested in. Store the id of the Payment Order
in your system to look up status on the completed payment later.
URL Storage: The id of the Payment Order should be stored for later retrieval. Read
more about URL usage.
Then find the view-paymentorder operation and embed its href in a <script>
element. That script will then load the Seamless View for the Payment Menu. We
will look into how to hook that up next.
Please note that nested iframes (an iframe within an iframe) are unsupported.
orderReference must
be sent as a part of the POST request to paymentorders and must represent
the order ID of the webshop or merchant website.
Step 2: Display the Payment Menu
To load the payment menu from the JavaScript URL obtained in the back end API
response, it needs to be set as a script element’s src attribute in an HTML
document.
You can cause a page reload and do this with backend-rendered HTML or you can avoid the page refresh by invoking the POST to create the payment order through Ajax and then create the script element with JavaScript. We will demonstrate how to do a JavaScript-based integration below.
First the minimum HTML required to initialize the Payment Menu:
HTML
1
2
3
4
5
6
7
8
9
10
11
<!DOCTYPE html>
<html>
<head>
<title>Swedbank Pay Payment Menu v2</title>
</head>
<body>
<div id="payment-menu"></div>
<!-- Here you can specify your own JavaScript file -->
<script src="<Your-JavaScript-File>"></script>
</body>
</html>
What happens inside <Your-JavaScript-File> should look something alike the
following:
JavaScript
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
var request = new XMLHttpRequest();
request.addEventListener('load', function () {
response = JSON.parse(this.responseText);
var script = document.createElement('script');
// The JavaScript expects a JSON response looking like the created
// Payment Order, containing the operation 'view-paymentorder.
var operation = response.operations.find(function (o) {
return o.rel === 'view-paymentorder';
});
script.setAttribute('src', operation.href);
script.onload = function () {
// Initialize the Payment Menu and inject it into the 'payment-menu'
// container <div> defined in the HTML document above.
payex.hostedView.paymentMenu({
container: 'payment-menu',
culture: 'sv-SE'
}).open();
};
// Append the Payment Menu script to the <head>
var head = document.getElementsByTagName('head')[0];
head.appendChild(script);
});
// You should replace the address here with your own backend endpoint.
request.open('POST', '<Your-Backend-Endpoint>', true);
request.setRequestHeader('Content-Type', 'application/json; charset=utf-8');
// We will send an object containing the amount the Payment Order should be
// created with. This should of course not be hard coded and you may want to
// send more data from the front-end to the back-end to create a Payment Order
// for your particular use-case.
request.send(JSON.stringify({ amount: 1200 }));
Monitoring The Script URL
If you choose to stay with Seamless View, please take the following under advisement.
To ensure compliance, we recommend implementing Content Security Policy rules to monitor and authorize scripts.
Merchants must whitelist the following domains to restrict browser content retrieval to approved sources. While https://.payex.com and https://.swedbankpay.com cover most payment methods, digital wallets such as Apple Pay, Click to Pay, and Google Pay are delivered via Payair. Alongside the Payair URL, these wallets may also generate URLs from Apple, Google, MasterCard, and Visa. See the table below for more information.
When it comes to ACS URLs, nothing is loaded from the ACS domain in the merchant’s end. It will either happen within Swedbank Pay’s domain or as a redirect, which will repeal the merchant’s CSP.
The list below includes important URLs, but may not be exhaustive. Merchants need to stay up to date in case of URL changes, or if you need to whitelist URLs not listed here.
For further details, refer to section 4.6.3 and 11.6.1 in this PCI-DSS document.
| URL | Description |
|---|---|
| https://*.cdn-apple.com | URL needed for Apple Pay. |
| https://*.google.com | URL needed for Google Pay. |
| https://*.gstatic.com | Domain used by Google that hosts images, CSS, and javascript code to reduce bandwidth usage online. |
| https://*.mastercard.com | URL needed for Click to Pay. |
| https://*.payair.com | URL for the digital wallets Apple Pay, Click to Pay and Google Pay. |
| https://*.payex.com | Universal URL for all payment methods except the digital wallets Apple Pay, Click to Pay and Google Pay. |
| https://*.swedbankpay.com | Universal URL for all payment methods except the digital wallets Apple Pay, Click to Pay and Google Pay. |
| https://*.visa.com | URL needed for Click to Pay. |
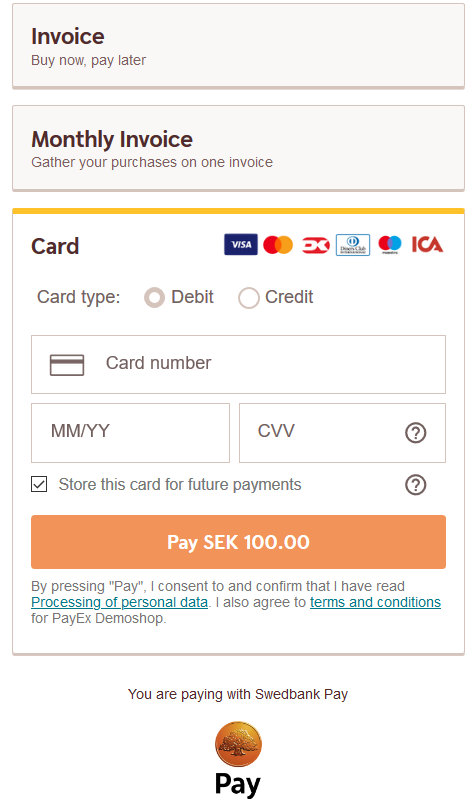
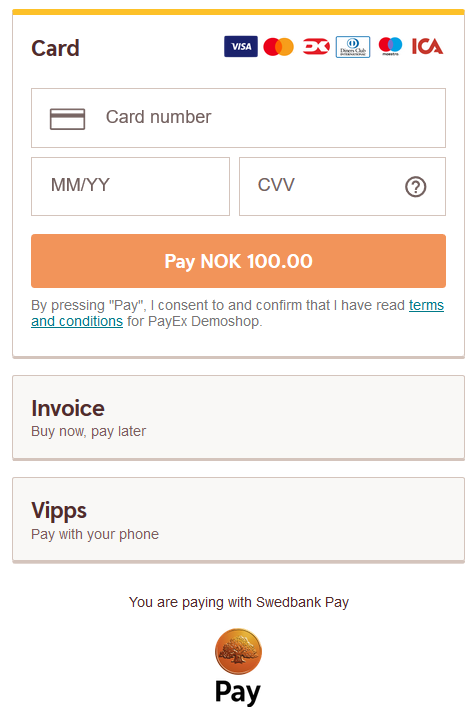
How Seamless View Looks
This should bring up the Payment Menu in a Seamless View. It should look like this, depending on whether the payer is identified (top) or a guest user (bottom):


When the payer completes the payment, the Payment Menu script will be
signaled and a full redirect to the completeUrl sent in with the
Payment Order will be performed. When the completeUrl on your server is hit,
you can inspect the status on the stored paymentorder.id on the server, and
then perform capture.
If the payment is a Sale or one-phase purchase, it will be automatically
captured. A third scenario is if the goods are sent physically to the payer;
then you should not do a capture until the goods are sent.
You may open and close the payment menu using .open() and .close()
functions. You can also invoke .refresh() to
update the Payment Menu after any changes to the
order.
Below, you will see a complete overview of the payment menu process. Notice that there are two ways of performing the payment:
- Payer performs payment out of
iframe. - Payer performs payment within
iframe.
Note that in this diagram, the Payer refers to the merchant front-end (website) while Merchant refers to the merchant back-end.
sequenceDiagram
participant Payer
participant Merchant
participant SwedbankPay as Swedbank Pay
rect rgba(138, 205, 195, 0.1)
activate Payer
note left of Payer: Payment Menu
Payer ->>+ Merchant: Initiate Purchase
deactivate Payer
Merchant ->>+ SwedbankPay: POST /psp/paymentorders (paymentUrl, payer)
deactivate Merchant
SwedbankPay -->>+ Merchant: rel:view-paymentorder
deactivate SwedbankPay
Merchant -->>- Payer: Display Payment Menu on Merchant Page
activate Payer
Payer ->> Payer: Initiate Payment Menu Seamless View (open iframe)
Payer -->>+ SwedbankPay: Show Payment UI page in iframe
deactivate Payer
SwedbankPay ->>+ Payer: Do payment logic
deactivate SwedbankPay
opt Payer perform payment out of iFrame
Payer ->> Payer: Redirect to 3rd party
Payer ->>+ 3rdParty: Redirect to 3rdPartyUrl URL
deactivate Payer
3rdParty -->>+ Payer: Redirect back to paymentUrl (merchant)
deactivate 3rdParty
Payer ->> Payer: Initiate Payment Menu Seamless View (open iframe)
Payer ->>+ SwedbankPay: Show Payment UI page in iframe
deactivate Payer
SwedbankPay ->> Payer: Do payment logic
end
SwedbankPay -->> Payer: Payment status
deactivate SwedbankPay
alt If payment is completed
activate Payer
Payer ->> Payer: Event: onPaymentCompleted
Payer ->>+ Merchant: Check payment status
deactivate Payer
Merchant ->>+ SwedbankPay: GET <paymentorder.id>
deactivate Merchant
SwedbankPay ->>+ Merchant: rel: paid-paymentorder
deactivate SwedbankPay
opt Get PaymentOrder Details (if paid-paymentorder operation exist)
activate Payer
deactivate Payer
Merchant ->>+ SwedbankPay: GET rel: paid-paymentorder
deactivate Merchant
SwedbankPay -->> Merchant: Payment Details
deactivate SwedbankPay
end
end
opt If payment is failed
activate Payer
Payer ->> Payer: Event: OnPaymentFailed
Payer ->>+ Merchant: Check payment status
deactivate Payer
Merchant ->>+ SwedbankPay: GET {paymentorder.id}
deactivate Merchant
SwedbankPay -->>+ Merchant: rel: failed-paymentorder
deactivate SwedbankPay
opt Get PaymentOrder Details (if failed-paymentorder operation exist)
activate Payer
deactivate Payer
Merchant ->>+ SwedbankPay: GET rel: failed-paymentorder
deactivate Merchant
SwedbankPay -->> Merchant: Payment Details
deactivate SwedbankPay
end
end
activate Merchant
Merchant -->>- Payer: Show Purchase complete
opt PaymentOrder Callback (if callbackUrls is set)
activate Payer
deactivate Payer
SwedbankPay ->> Merchant: POST Payment Callback
end
end